Luxitag
Luxitag Write-up
A unique solution for lost pet recovery at no subscription cost.
A detailed explanation of the creation, development, and successful sale of the software powering Luxitag.
Backend
The backend of the platform was built using Django, a high-level Python web framework that encourages rapid development and clean, pragmatic design. Django was chosen for its robustness and scalability, which were essential for the growth of the service. Django's versatile ORM allowed us to interact seamlessly with our PostgreSQL database, which stored all of our application data. This included the detailed pet profiles, owner contact information, and location data for QR code scans.
Frontend
The frontend of the platform was built using a combination of React and Next.js. React, a popular JavaScript library, was used for building the user interface components, while Next.js provided server-side rendering capabilities for improved performance and SEO. The frontend provided a user-friendly interface for pet owners to manage their pets' profiles. This included updating contact information, recording vaccination statuses, and providing details about their pets' veterinarians. The frontend also communicated with the Django backend to retrieve and display data as needed.
Database
PostgreSQL, a powerful open-source relational database, was used to store all application data. This included pet profiles, owner contact information, and QR code scan data. The choice of PostgreSQL was influenced by its performance, scalability, and extensive feature set.
User Journey & Functionality
Purchase and QR Code Generation
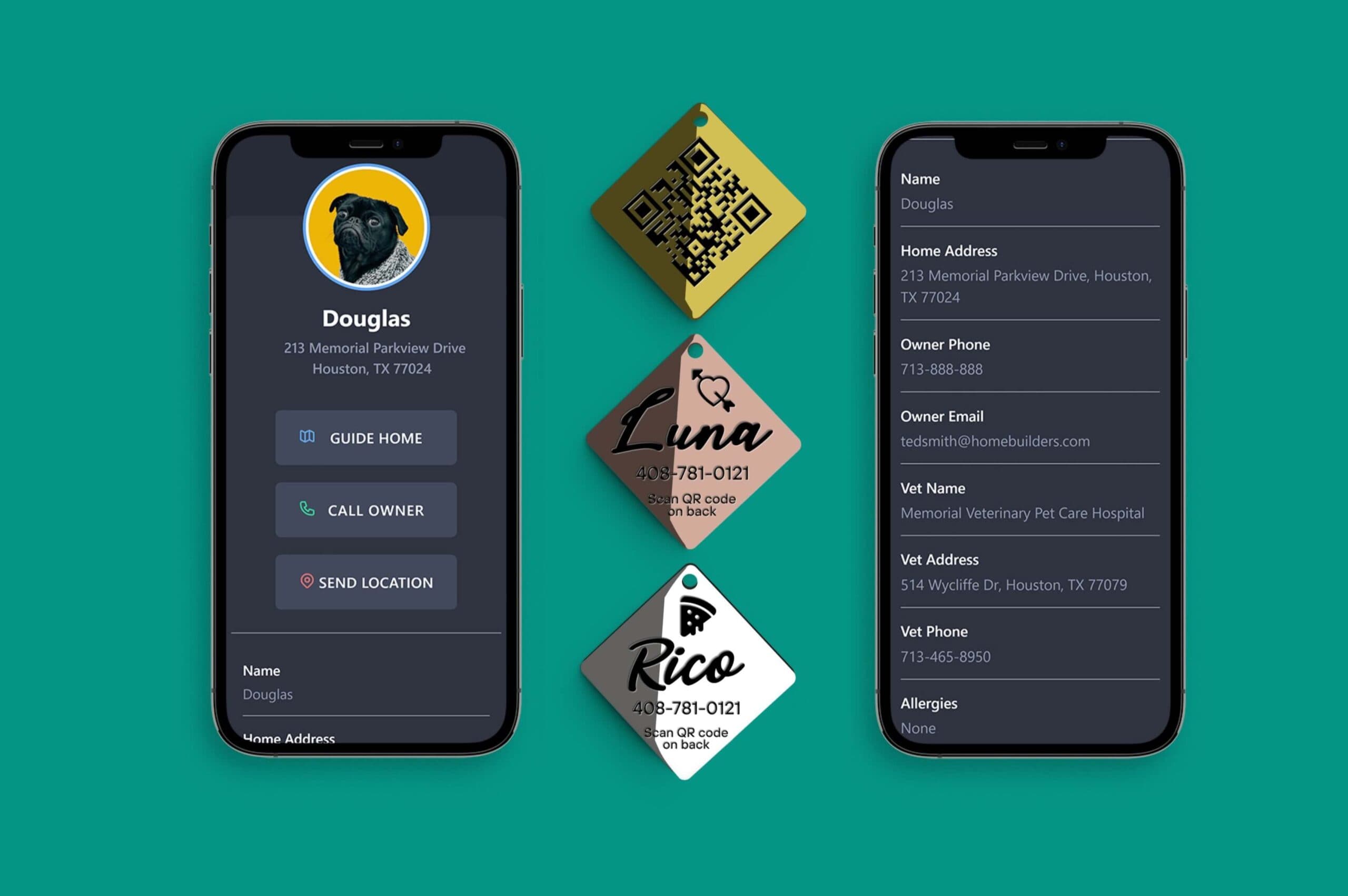
The journey began when a customer purchased a Luxitag from our WordPress site. WordPress was chosen as the platform for handling purchases due to its cost-effective payment provider integrations, which offered lower fees compared to other platforms like Etsy. Upon a successful purchase, a unique QR code was generated programmatically. This code was linked to a blank pet profile and then engraved onto the stainless steel tag. The QR code, along with the associated blank pet profile, was then saved in the PostgreSQL database.
Pet Profile Setup
Once the customer received their Luxitag, they were directed to visit our website to set up their pet's profile. Here, the React and Next.js powered frontend provided an intuitive user interface for the customer to input their information. Customers could either create a new account or, if they were returning users, log into their existing account. New account creation was streamlined, requiring only essential information and verification via email.
Pet Profile Management
Once logged in, customers could then manage their pet's profile. This included the ability to input or update contact numbers, home and travel addresses, vaccination status, vet details, and other pertinent information. Django’s role was crucial in this process. As a customer updated their pet's profile, these changes were sent to the Django backend, which then updated the corresponding pet profile in the PostgreSQL database.
QR Code Scanning and Alerting
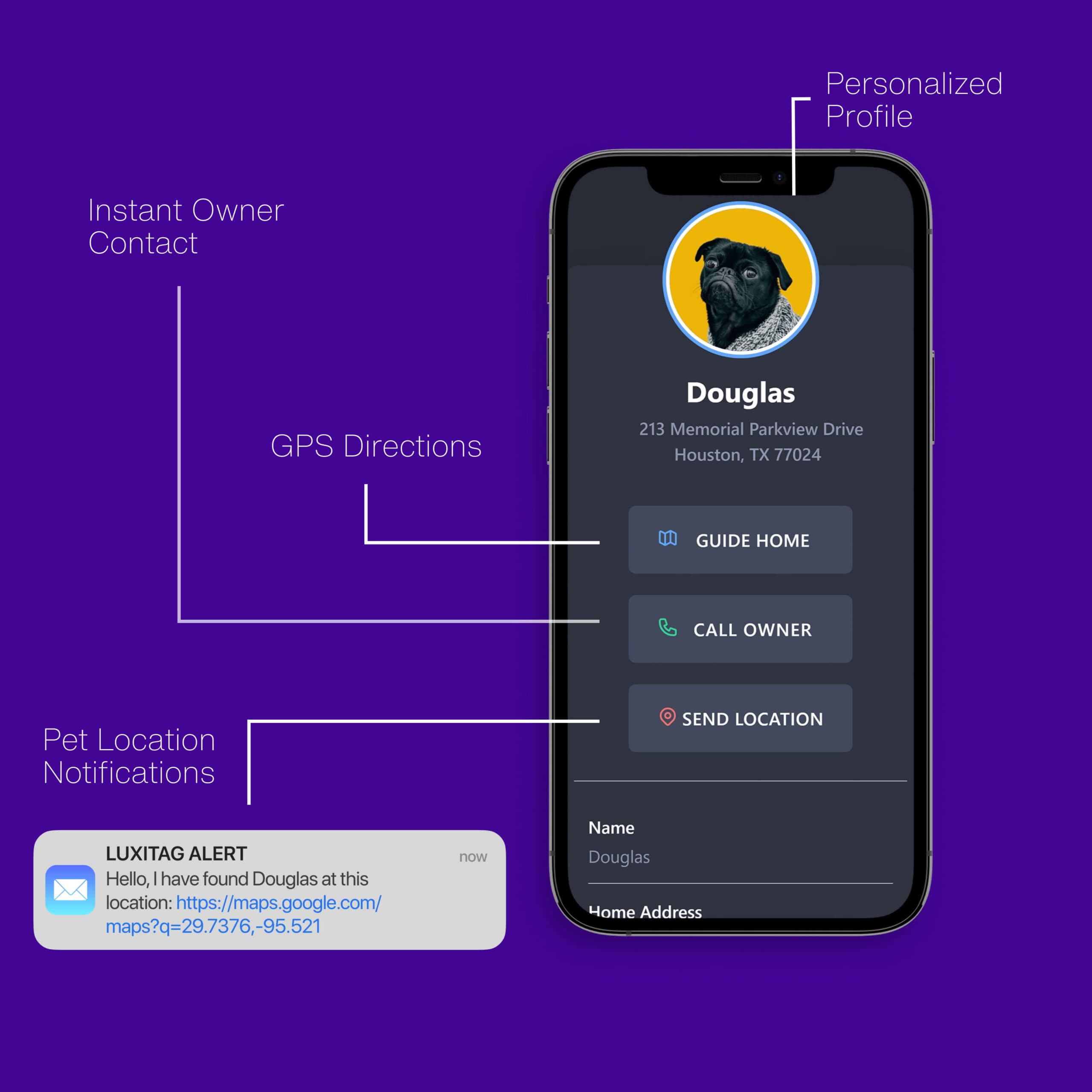
In the event of a pet being lost, a finder could scan the QR code on the pet tag using any smartphone. Upon scanning, a request containing the QR code's unique identifier and the GPS coordinates of the scan location was sent to the Django backend. The system then retrieved the corresponding pet profile from the PostgreSQL database and triggered an SMS alert to the pet owner. This alert contained a Google Maps link to the scan location, providing the pet owner with immediate and precise location information for their lost pet. The alert was dispatched via Twillio to ensure timely delivery.
Post-Sale Changes
Following the sale of the Django software, significant changes were required to maintain service for current customers. The platform was migrated to be strictly Next.js, with data now being stored in JSON format. This data is automated from form collection from a headless WordPress form to a self-hosted automation script that either appends or alters the JSON data for each pet.
Conclusion
Luxitag was a testament to the synergy of modern web technologies and innovative ideas. The Django backend, React/Next.js frontend, and PostgreSQL database worked together seamlessly to provide a unique, user-friendly, and ultimately successful service. The sale of the software asset was not only a significant milestone in the project's journey but also a validation of its commercial viability and the potential of such applications in the market.